Table Of Content

To name an isotope, we use the name of the element, followed by its mass number. So an atom with six protons and seven neutrons is called carbon-13. The number of protons in an atom is called its atomic number. For example, all carbon atoms have six protons, so the atomic number of carbon is six.[32] Today, 118 elements are known.
Core Components
Some of these components are Atomic UI elements, like “input” and “button” taken right from the Prime React library with Bit. Other components are helper functions like “have empty cell” and “winner calculation”. It is also common to state the mass number after the name of an element to indicate a particular isotope. Carbon-12 represents an isotope of carbon with 6 protons and 6 neutrons, while uranium-238 is an isotope of uranium that has 146 neutrons. The smallest piece of an element that maintains the identity of that element is called an atom. It would take about fifty million atoms in a row to make a line that is 1 cm long.
Atomic design is for user interfaces

By the time you reach the Pages level, you have a fully developed design. Long-term market success calls for an updated perception of the design process. Rather than putting the heaviest focus on the end product, one should consider a design system as the essential groundwork for high-quality products and pattern libraries. But if we are looking to create smart interfaces for the convenient management of many interconnected devices, we must stop limiting our UI design outlook to pages as the ultimate result. Now you have reusable design components to plug into your system. Another great example to demonstrate a molecule would be a card element.
The Structure of an Atom
One of the biggest advantages atomic design provides is the ability to quickly shift between abstract and concrete. We can simultaneously see our interfaces broken down to their atomic elements and also see how those elements combine together to form our final experiences. Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Each of the five stages plays a key role in the hierarchy of our interface design systems. While some care is required to plan component architecture properly, the atomic design complements React’s strengths for building large-scale applications powered by composable user interface components.
It immediately impacts productivity and workflow, which translates to improved interfaces and user experience. Visiting users can feel clunky components when a website’s foundation is faulty or not harmonious. Using atomic ideas assures clients and yourself that visitors will have positive brand associations based on the website functionality. This is a very simplified version of the chemical composition of the universe, but it should help you understand the basic principles behind Atomic Design. Everything can be broken down into atoms, and subsequently, anything can be built by combining any variety of particles.
Design Systems & DesignOps in the Enterprise

The atoms, molecules, and organisms that comprise our interfaces do not live in a vacuum. And our interfaces’ templates and pages are indeed composed of smaller parts. The parts of our designs influence the whole, and the whole influences the parts. The two are intertwined, and atomic design embraces this fact. In addition to demonstrating the final interface as your users will see it, pages are essential for testing the effectiveness of the underlying design system. It is at the page stage that we’re able to take a look at how all those patterns hold up when real content is applied to the design system.
Fully designed and populated page instances drawing on components from all lower levels. There are 118 known elements in the Periodic Table, 92 of which occur naturally, and each is based on a different atom. Pages are the highest level of fidelity and because they’re the most tangible, it’s typically where most people in the process spend most of their time and what most reviews revolve around. Like atoms in nature they’re fairly abstract and often not terribly useful on their own. However, they’re good as a reference in the context of a pattern library as you can see all your global styles laid out at a glance.
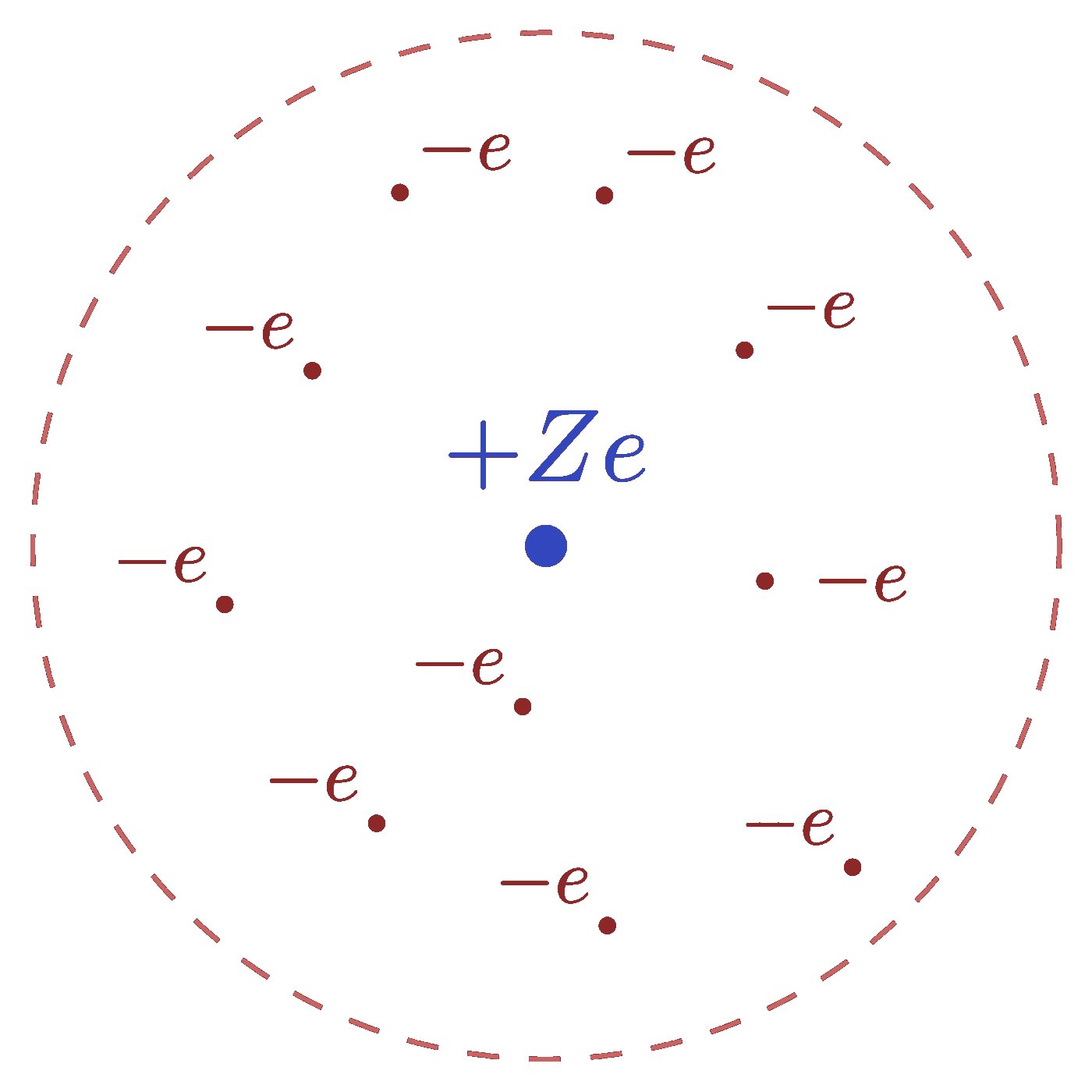
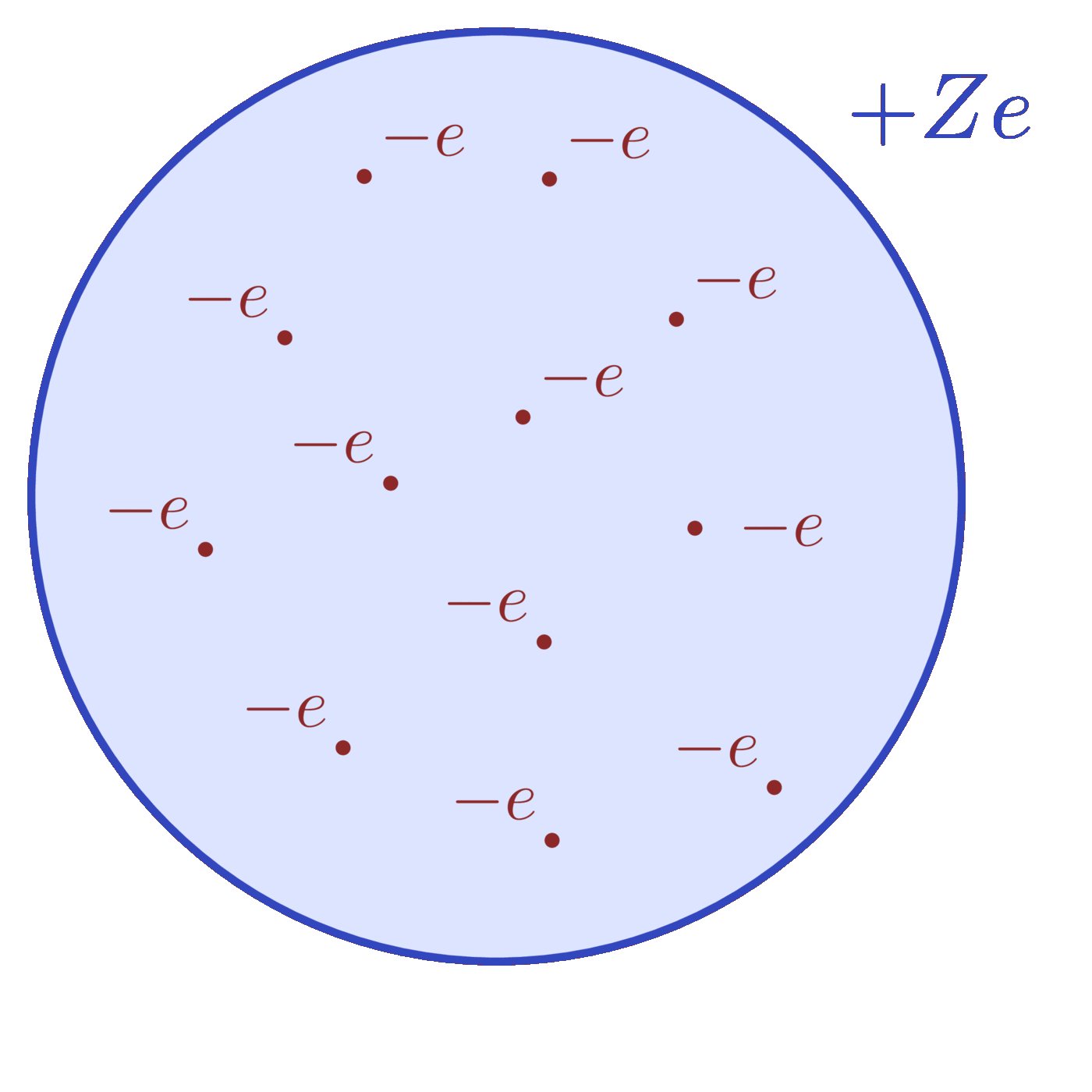
So, for example, lead has 82 protons and between 120 and 132 neutrons in its nucleus, whereas hydrogen, the lightest element, has just one proton and occasionally one or two neutrons. In order to apply this methodology in my work, I (along with the help of the great Dave Olsen) created a tool called Pattern Lab to actually create these atomic design systems. I’ll cover Pattern Lab in detail later, but feel free to check it out on Github. A proton carries a positive electrical charge, a neutron is neutral, and an electron has a negative charge. In a neutral atom, there are equal numbers of protons and electrons. Now that you have a checklist of design components that will lead you to success, put it to practice by starting your free trial with UXPin.
Are all atoms the same size?
Then, when you update one component, Bit will prompt you to bump the version only for this component and the components depending on it (one command). Avoid styling methods that go against composability and reusability. Instead, favor techniques that turn styling themes into Atoms just like any other component. Then, you can compose the logical components with the styling components to instantly create new instances and compose new things. You can share all of them, both logic and style components, with Bit so you can just choose & match off the shelf whenever you are building something new.
Experimentally validated design principles of heteroatom-doped-graphene-supported calcium single-atom materials for ... - Nature.com
Experimentally validated design principles of heteroatom-doped-graphene-supported calcium single-atom materials for ....
Posted: Wed, 31 Jan 2024 08:00:00 GMT [source]
So far, the design team paid a lot of attention to the fine details of each organism and its molecules and atoms. Things like functionality and practicality have been major players in the game, offering a whole series of options for assembling the screens of the product. This is when we start creating what the Atomic Design approach calls templates. In 1924, Louis de Broglie had proposed that all particles behave like waves to some extent, including the electron. In 1926 Erwin Schrödinger used this idea to develop the Schrödinger model of the atom.
Rational design of Fe-M-N-C based dual-atom catalysts for oxygen reduction electrocatalysis - ScienceDirect.com
Rational design of Fe-M-N-C based dual-atom catalysts for oxygen reduction electrocatalysis.
Posted: Wed, 15 Nov 2023 08:00:00 GMT [source]
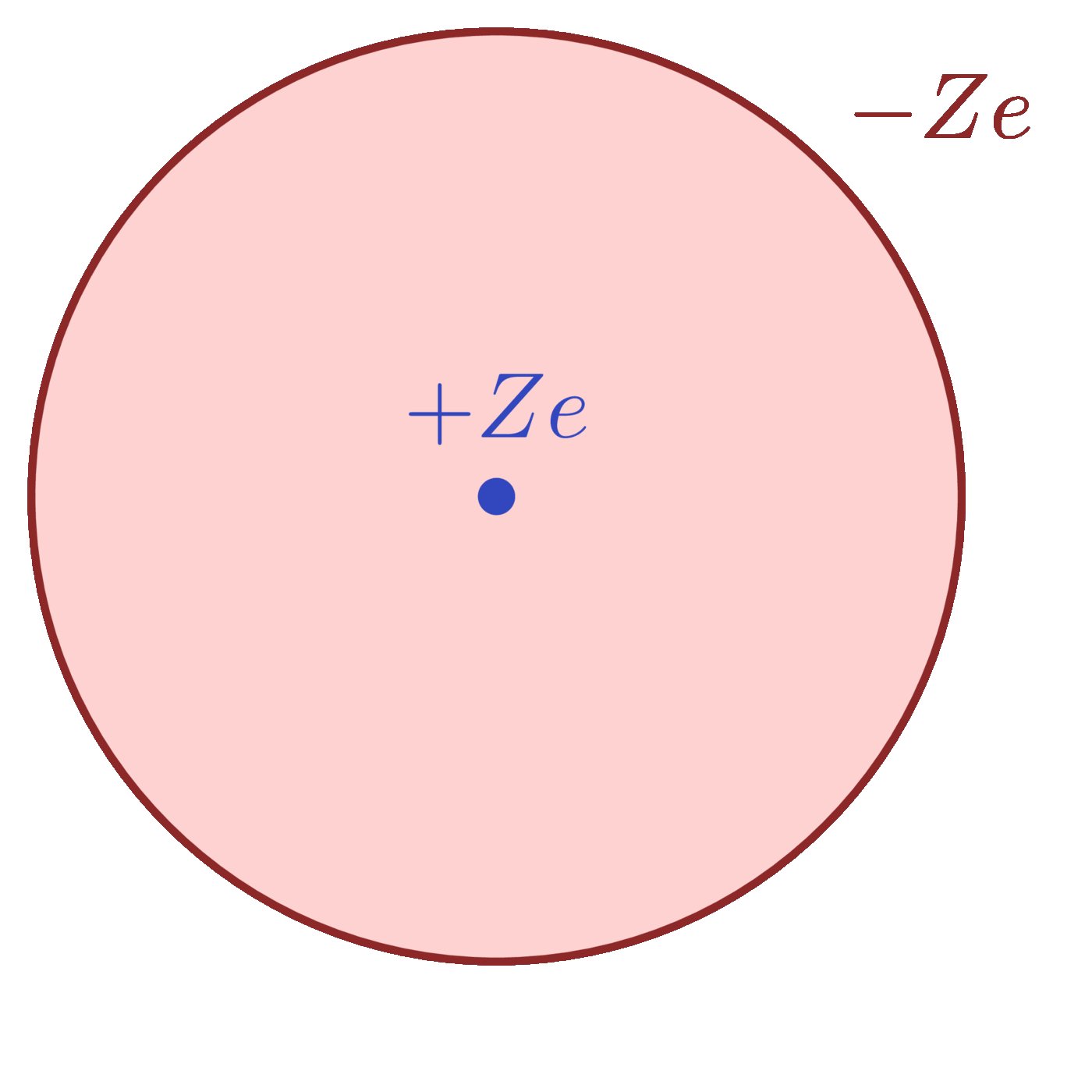
In antimatter, these particles have opposite charges compared to their matter counterparts. An antimatter atom has a nucleus consisting of antiprotons and antineutrons, with positrons orbiting this nucleus. For example, an antihydrogen atom consists of a positron (positively charged electron) that orbits around an antiproton (negatively charged proton).
These simple UI atoms can then be combined into more complex reusable components. J. Thomson discovered electrons, by realizing that cathode rays were streams of particles and not electromagnetic waves. Thomson judged that the electrons must be coming from the atoms within the cathode-ray tube that he was experimenting with. This discovery was of immense importance because it meant that atoms are not the most fundamental particles of all and that they can be formed of smaller particles. The number of protons in an atom of any given element is always the same.
Templates consist mostly of groups of organisms stitched together to form pages. It’s here where we start to see the design coming together and start seeing things like layout in action. On of the hallmarks of an atom is that is can’t be broken into smaller parts by any chemical reaction. However, nuclear reactions can break apart atoms or combine them into new elements. UI designs want to create intuitive environments that show off a brand’s personality and help users get the services they need.
A group of atoms connected by chemical bonds is called a molecule. For example, a water molecule is made of two hydrogen atoms and one oxygen atom. Teams can adapt design systems defined in atomic design for use across different platforms like web, mobile, and so on, leading to product cohesion.

No comments:
Post a Comment